
PengWin: iPad App for Kids with Autism
Helping kids with autism complete daily routines.

Highlights
🐧Illustration + animation
👏🏼Met sponsor’s vision
⭐️Gamification
Overview
Role: Product Designer
Timeline: Jan 2020 - June 2020
Tools: Figma
Context: Senior Design Project
Team: I worked with 6 UCI student developers + PM in collaboration with the CTO & director of Innovation Labs, a healthcare organization.
. . .
The Problem
In our day to day lives, we perform a bunch of essential activities like cleaning up after ourselves, dressing up or eating. Most of us grew up learning these activities fairly easily and are able to perform them habitually without much hassle. However, there is about 1 in every 54 children in America, who is diagnosed with Autism and cannot perform daily routines easily. Autism (or Autism Spectrum Disorder) is a developmental disorder characterized by challenges with social skills, repetitive behaviors and communication. Parents of children with autism face unique struggles including having their kids complete basic daily activities like brushing teeth or wearing shoes. This tends to leave parents frustrated, unsure of how to tackle issues and having to be there for their kids all the time.
How might we allow kids with autism to complete their daily routines independently and engagingly along with reducing frustration for their parents?
The Solution
We created a Parent-Child iPad App that allows parents to add daily routines and activities for their child and enables the child to view and complete the routines. The child’s experience is gamified through stars, tokens as well as a Penguin character guiding and encouraging them as they complete the activities. We implement image recognition for the purpose of identifying objects that the child interacts with.
My Role
My team consisted of 6 students and I was the lead Product Designer for this project. After gathering requirements from the sponsors, I advocated for understanding users through primary and secondary research. I analyzed results and led brainstorming sessions with my team.
After having narrowed down the scope, I created low-mid fidelity wireframes for the target user flows and moderated user testing sessions. I iterated upon the designs based on feedback and designed the user interface + animations using Figma.

The team during our final demo (held on zoom because of covid-19)
Process Overview
Research
Requirements Gathering
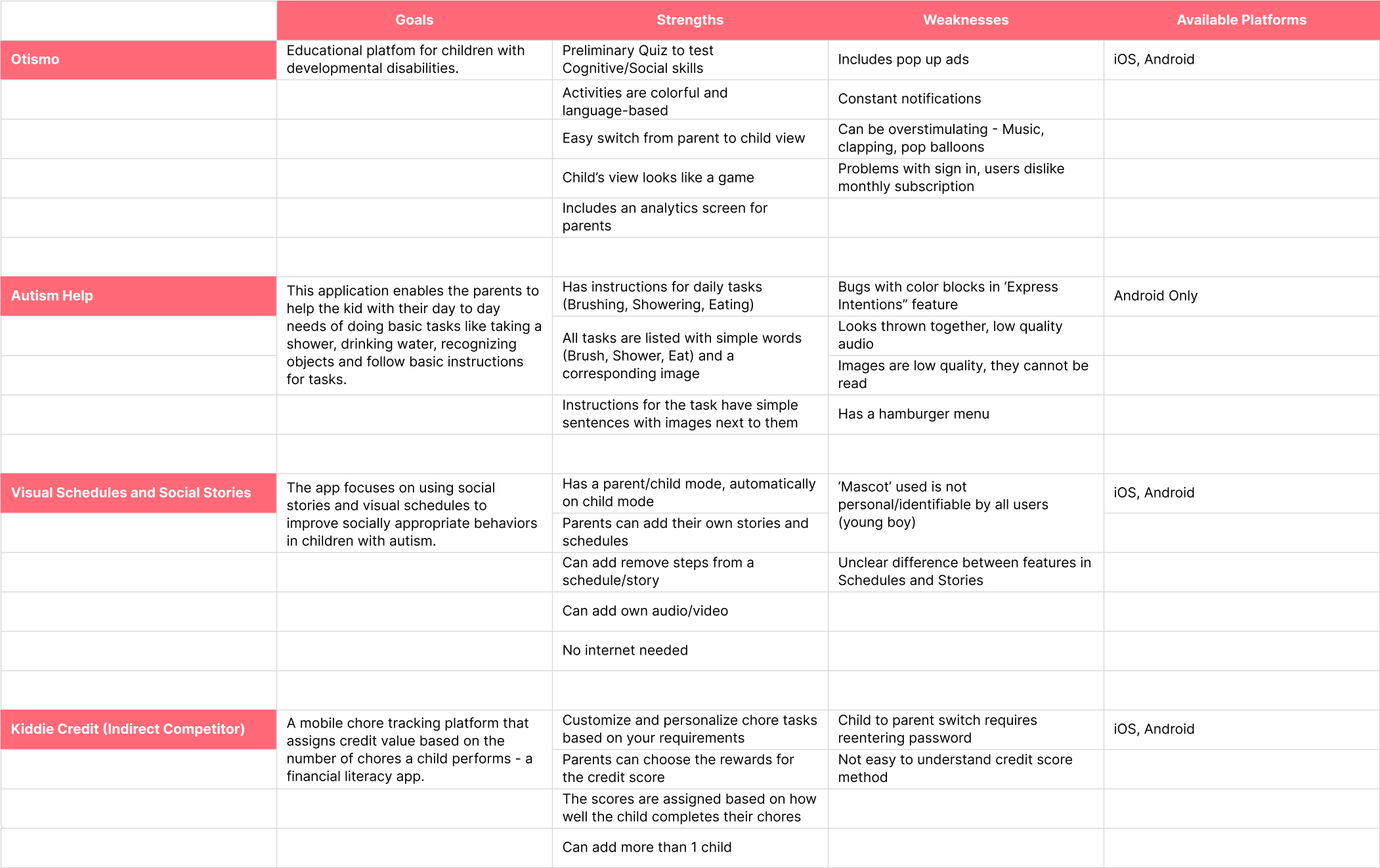
Competitive Analysis
User Interviews
Surveys
Affinity Mapping
Design
Storyboarding
Sketching
Low + high fidelity mockups
Illustration
Interactive Prototypes
Animation
Test
Usability Testing
Stakeholder Feedback
. . .
Research
Gathering Client Requirements
During the first meeting with our project sponsors, Innovation Labs, we elicited requirements and asked questions to help us understand the idea/product vision of our stakeholders. The key requirements for the project were:
How the parent/caretaker interacts:
Create a script of how to complete the activity/task for the child.
Receive notifications when child completes a task (perhaps via RFID recognition of object).
View analytics of the child’s progress (as a future goal).
How the child interacts:
Have an animation/character guide them through the tasks.
Gamify the experience (include stars, etc.)
Perhaps the objects that the child interacts with have RFID tags.
Market Research
Once we had requirements from sponsors listed out, we wanted to look into existing products catered towards parents/kids with autism and those that help kids complete tasks.


The key takeaways from the competitive analysis were:
Visually appealing child apps are more successful (evidenced by user reviews) than others.
Parent-Child switch is a consistent feature across apps and should be easy.
Not many apps have a reporting/analytics section for the parent.
Interviews
In order to understand families and their struggles with autism better, we wanted to conduct interviews. The goals of interviews were :
What challenges do parents/families face and what they do to address them?
How does having a child with autism affect the parent’s daily lifestyle/routines?
Identify the distinguishing factors of different individual experiences (for potential personalization technology).
How can things be improved?
Despite challenges in finding parents of kids with autism, we were able to conduct 4 semi-structured interviews with siblings of children with autism. We asked questions such as “What are some common challenges you and/or the child faces on a daily basis?” “What methods do you use to encourage the child to complete daily routines” “What does the child like or enjoy?”
Surveys
We created a survey with 12 questions to get further insights on:
How does the type of autism relates with verbal/reading ability?
Existing technologies used by parents/children.
What the child enjoys.
We received 17 survey responses from parents of children with autism.
Analysis and Takeaways
We created an affinity diagram to find common themes between user responses and created personas as a representation of our target audience.

Some common insights that stood out from analyzing the data include:
Children with autism tend to get fixated on one thing/topic of interest.
Get overwhelmed by too much to do or certain sensory stimuli (eg. loud sounds)
Need to be told what to do by their parents/caretakers.
Need positive reinforcement: soft visual cues, verbal reinforcement.
Want the app to be visual and colorful on child side and have ability to set rewards for child on the parent side.

Narrowing the scope + defining main features
My team noticed that the initial requirements provided to us by the sponsors were pretty broad and vague. As we tried to make some decisions about the app design/functionality, we realized that the scope of the project needed to be better defined. Therefore, based on sponsor requirements and user research, we narrowed down the project scope as - the app will be designed for iPad and be targeted towards 5-10 year olds kids with high functioning autism (given their effective verbal and reading ability) as well as their parents. This allowed my team to have more clarity and move forward in the design process. We defined the main features/user flows for both sides of the app as :

. . .
Design
Storyboarding
Before jumping to the design, I encouraged my team to create individual storyboards as a way to put ourselves in the shoes of the target users. It helped my team empathize with the audience at every step as they might use the product.

Sketching
Once we had a good sense of how users might interact with the app, we started creating sketches for the app’s interface.
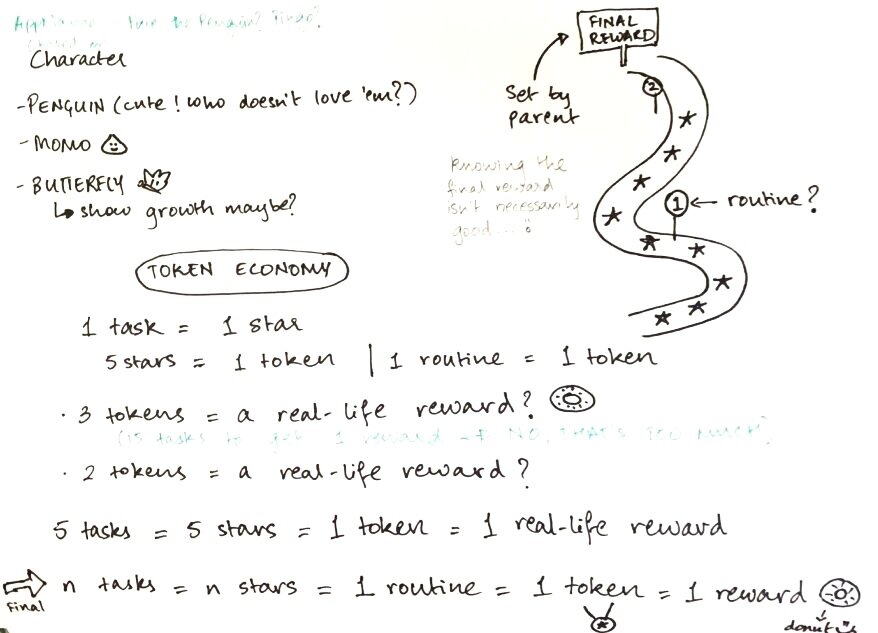
Defining Gamification Elements
In order to create a fun learning experience for the child, I explored some existing gaming designs and led brainstorming sessions with my team to define the game strategy for our app. After some reasearch and discussion, we decided to incorporate a version of token economy where the kids would collect stars and be rewarded with what they like (as determined by their parents). The token strategy would be : 1 task = 1 star, 1 routine = 1 token, 1 token = 1 reward.


Low Fidelity Wireframes

Evaluation + Iteration
We tested the app with 1 parent user and iterated upon the design for the parent side of the app based on feedback.


Style Guide
I created the style guide and visual elements such that the child side and parent side of the app could be easily distinguished while preserving the commonality between elements/components.
High Fidelity Prototype - Parent Side
Once we had completed user testing and iterations, I moved on to creating high fidelity mockups and prototypes for the primary flows of the parent side of the app.
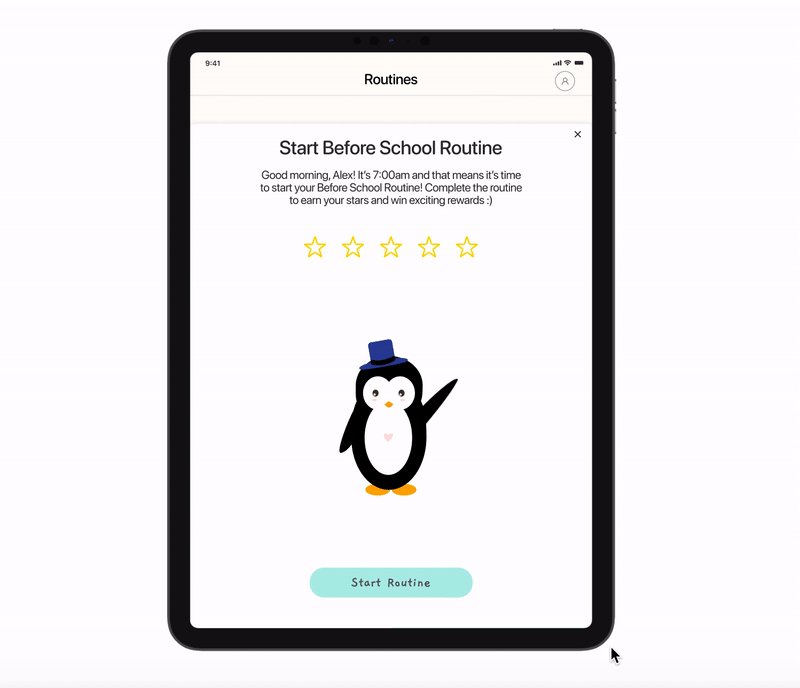
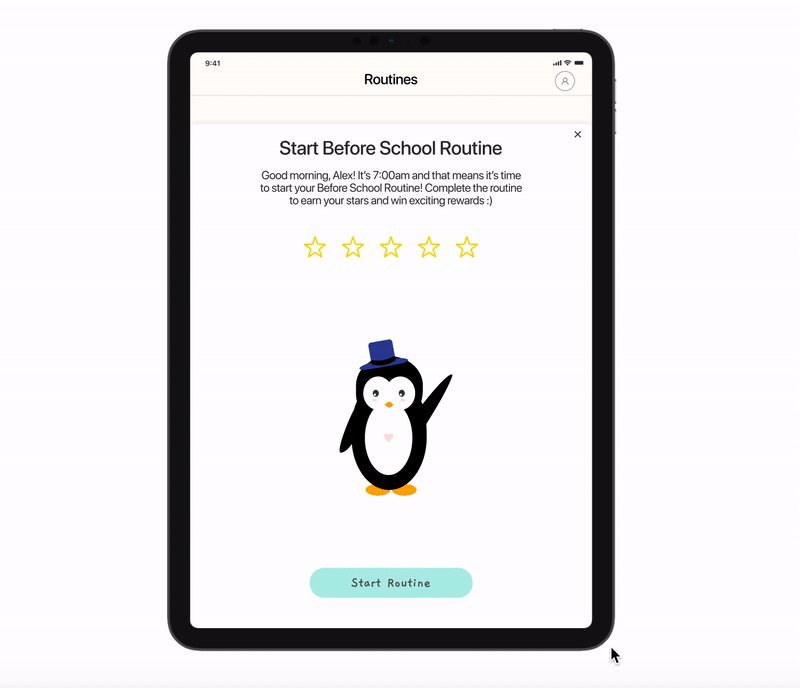
High Fidelity Prototypes - Child Side
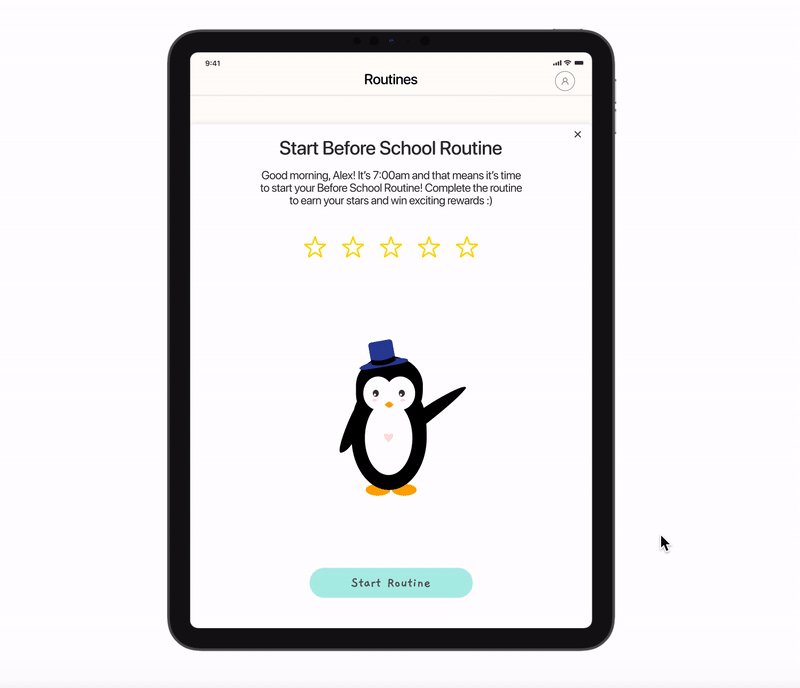
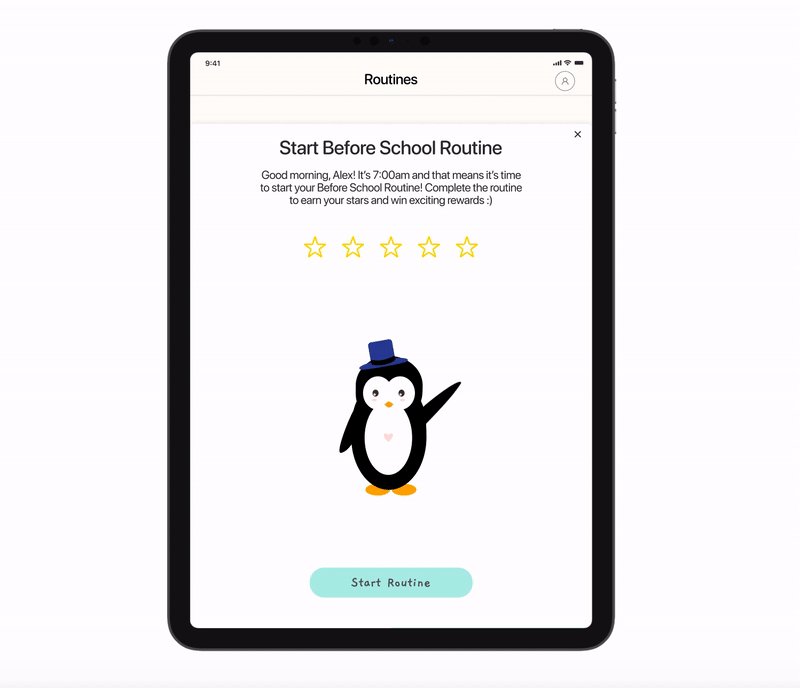
I incorporated the task/activity instructions added from the parent, penguin character, and game strategy into the final design. In addition, I created simple animations for the penguin and illustrations for tokens and progress indicators using Figma.

When a Routine begins...
The penguin waves “hello!”

When the child is taking a picture...
The penguin winks

When an Activity is complete...
The penguin flaps its wings

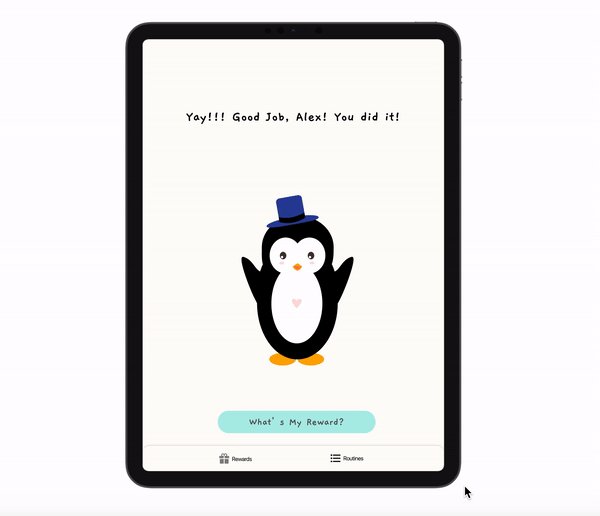
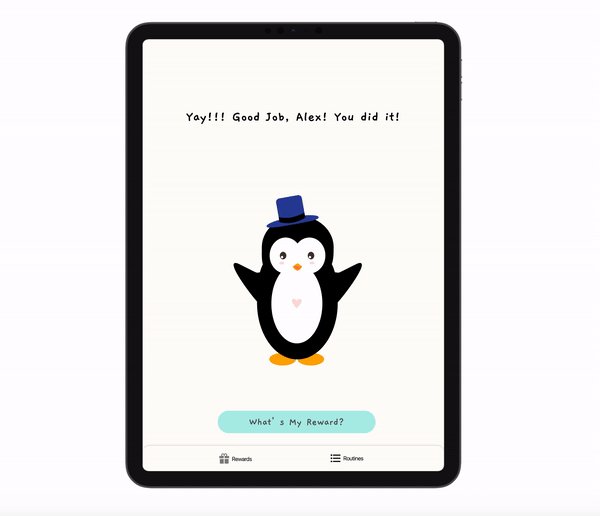
When a routine is complete...
The penguin jumps and a token is claimed

Illustrations
For tokens and progress indicators as visual game elements
Completing A Routine
. . .
Future Steps
I believe that this project has a lot of potential and could be expanded in terms of features and research. If I had more time and resources, I would :
Test the app with children - Our team had planned to get in touch with a special needs school in the area and find a way to test our app with children who have developmental disabilities. However, due to the coronavirus outbreak and social distancing, we were unable to set up testing.
Analytics on parent side - reports and progress indicators would definitely be a useful way to keep track of their child’s progress with completion of tasks. Since our sponsors wanted to focus on the MVP, this feature was beyond the scope of the project.
What I Learned
Due to the specificity of the target audience, we experienced difficulty in recruiting participants for user research. Hence, we tried to get as close to the target audience as possible by watching YouTube videos on autism, joining Autism Parent Support groups on facebook and finding ways to collect as many insights as possible.
According to one of our interviewees, the sensory perception of children with autism is “far beyond our understanding.” This made me realize that empathizing with children with autism was an interesting challenge. However, we managed to gather as much information as possible and combined user research with sponsor requirements for developing the main functionality of the app.
Since majority of my team-members were interested in development, I had to make sure to advocate for understanding users, gain their trust/support and and engage developers in the design process before jumping too deep into development.








